Webサイトの種類
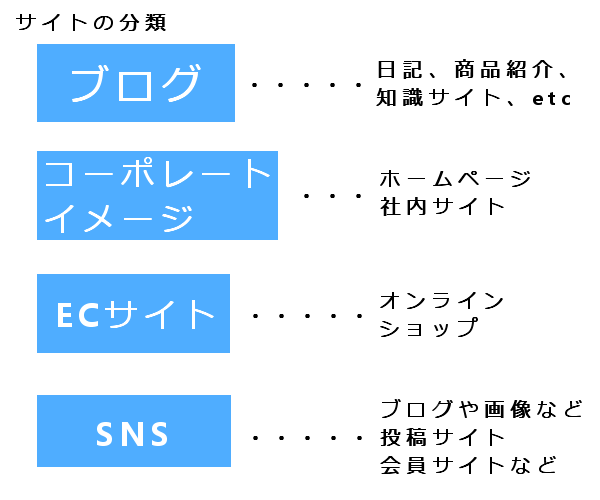
大きく分けて次のような種類があります。

皆さんも、ここを見に来ているということは、なんとなく作りたいものがあるはずですよね。
サイト訪問者に何を提供するか、何をしてもらうかという目的をしっかり立てておけば良いでしょう。
聞きかじった知識で、画面遷移図や画面イメージを念入りに描く必要はありません。後述しますが、デザインをどうするかについて頑張って決めても、大抵のものが想像通りにはいかないでしょう。作りたいなと思ったものの実現が難しいとわかった時、諦めるか頑張るしか選択肢がありません。開発スピードは落ちますし、諦めていく事が多いとやる気がなくなっていくのでつらいです。
どうやって作るかは、まだ気にしなくいいです。細かいこと気にしているとやる気なくなるんですよ。
ようは、やる気を保つことが大事なのです!
サイトを公開したらめっちゃ人気でちゃうかな?? とか
広告収入でうはうはしちゃうよ?? とか
何でも良いんでやる気を高めましょう。思うだけは自由ですから!
初めは適当なアイデアでOK
「目的は具体的にする方がいい」とか「アイデアは豊富にあるほうがいい」
と思いがちだが、独学でWebサイトを作成する場合にはアイデアはシンプルなほうが良いです。
何度も言いますが、レイアウトやデザインを色々考えてもそれをコードに起こして、実現する知識がないと絵に描いた餅です。
また、大抵の人が考えているだけでお腹いっぱいになってしまい、サイト作りをやめてしまう原因となります。
やる気の維持とスピードが重要となります。
■知識ゼロでのサイト作りはコピー&ペースト
基礎知識がない中で開発を進めていく為には、Google先生で検索を行う機会が一番多いです。
やりたいなって思ったことを、検索してはコピーし修正してテストするということを繰り返していき、自分がやりたいと思う事を満たしていきます。
その時、デザインや機能にたくさんのアイディアを持っていても、それだけ情報収集が困難になりますし、仕舞にはコードが見つけられず諦めざるをえなくなります。
調べたい具体的な単語や関数がわかっていれば検索するのは簡単だが、「こんなことできるかな」「こういう結果が欲しいのだけど」など調べることが漠然としている場合は、自分が欲しているコードに出会うまで苦労します。
そこで、少しでも検索ヒット率があがる調べ方を紹介します。
検索ヒット率を上げる方法
?一度で答えを見つけようとしない
?「PHP ○○○」「Mysql ○○○」 など先頭は固定、二つ目、三つ目のキーワードは大雑把にする
?ひっかかったサイトを除き、関数や専門用語を押さえる
?検索画面に戻り「PHP 関数」や「Mysql 専門用語」と検索する
??を繰り返し行い参考になりそうな解説サイトを見つけましょう。
では、具体的にどのような機能を盛り込んでいくか考えましょう。
機能も盛り込めば盛り込むほど難易度は上がりますので、最初はシンプルなものが良いかと思います。
基本的には下記の機能があるでしょう。
- 検索
- ログイン、ログアウト
- ファイル/コメント投稿
- 決済
- 受発注
- 会員ページ
この中でも、
- 決済
- 受発注
- 会員ページ
はちょっとハードルが高いです。
サイト構造もそうですが、やはり個人情報を扱うとなるとおいそれと手出しはできないです。
そこで、私がWebサイトを作る時は
- 検索
- ファイル/コメント投稿
としました。機能だけ書くと寂しいサイトになりそうですね。足りなくなったら作り終えてから足していきましょう。
Webサイト・ホームページの作成環境を考える
さて、次はどのように作っていくか考えます。
■?エディタや作成ソフトを利用してコードを書いて作る
【用途例】SNS、会員サイトなどの多対多のコミュニケーションサイト
PHPやMysqlを利用してがんがんコーディングしていきます。コードの解説サイトが豊富にあるので思っているよりも割と簡単です。
- 何でも自分でやってみたい人にオススメです
主な開発言語
・PHP7
・MySql5
・CSS3
・HTML5
・Javascript
・Ajax
・CGI
・Wordpress
■?グラフィカルな画面でマウス操作で作る
【用途例】ブログやホームページなどの一対多の告知サイト
すでに出来上がっているフレームワーク、ツール、サービスを利用します。自由度は手書きに比べ多少落ちますが、非常に簡単に作成できます。
[adcode3]
次回よりそれぞれについて、開発する環境をどのように整えていくか書いていきます。