HTML、CSSの基礎
これまでHTML、CSS、Javascript、PHP、MySQLを使うための環境を作ってきました。サイト作りの準備が整いましたので、実際に作っていきましょう。
それぞれの言語の基本的な考え方は
・HTMLとCSSでレイアウト・デザイン決定
・PHPとJavascriptで機能作成
・MySQLでデータ保存
となります。
まずHTML+CSSでレイアウトを作っていきましょう。
■CSSで記述した値をHTMLに反映させる方法
HTMLとCSSをそれぞれを一言で表すと、
?HTML・・・ページの構成要素
?CSS ・・・構成要素のデザイン
と言えます。
拡張子はそれぞれ「.html」「.css」を使用し別々のファイルとして保存し編集していく事になります。

それでは、HTMLとCSSをどのように記載するか、また、どのように連携させていくかを説明します。メモ帳や、MicrosoftExpressionWeb4のようなエディタを起動し次の構文を記述してください。
test1.html
<head>
<title>test1</title>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<link href="test1.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div id="left_col">
</div>
<div id="right_col">
</div>
<div id="page_content">
</div>
</div>
</body>
</html>
test1.css
margin: 0;
padding: 0;
}
#container {
min-width: 600px;
}
#left_col {
float: left;
width: 200px;
height:100px;
background-color:red;
}
#right_col {
float: right;
width: 200px;
height:100px;
background-color:blue;
}
#page_content {
margin-right: 200px;
margin-left: 200px;
height:100px;
background-color:yellow;
}
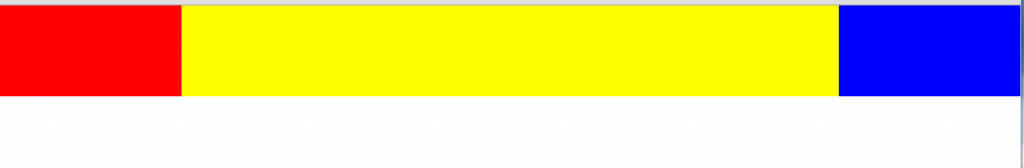
・test1.html表示結果
上記の2ファイルを同じフォルダに保存し、test1.htmlをダブルクリックで開きます。すると、ブラウザでは次のように表示されます。

・解説
?<link href="test1.css" rel="stylesheet" type="text/css" />
test1.htmlファイルのこの一行では、どのCSSファイルを読み込むかを指定します。href以下では、相対パスか絶対パスで指定します。これによりCSSファイルとの同期がとれ、CSSで設定した値を参照できるようになります。
※相対パス・・・・このHTMLファイルから見たファイルの場所
※絶対パス・・・・ルートから見たファイルの場所
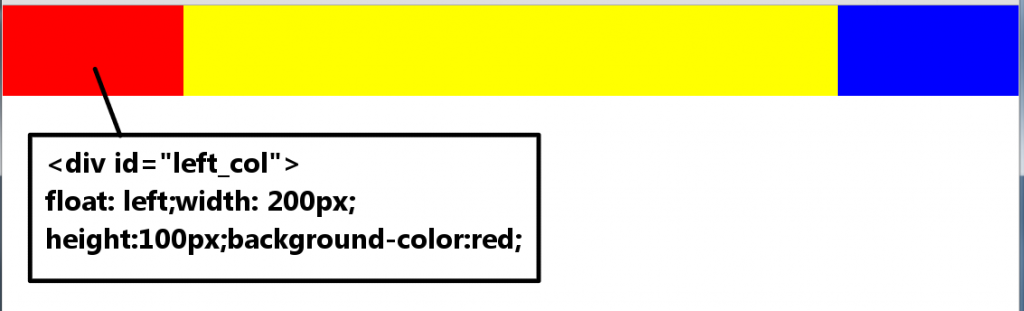
?<div id="left_col"></div>
HTMLのタグに対して、idをつけることができます。このidがCSSファイルで定義されているとき、CSSで設定した値を参照し適用します。
test1.htmlの場合、divタグにid="left_col"と設定した場合、test1.cssファイルのleft_colの値を参照し適用しています。
それではtest1.cssファイルで、left_colがどのように定義されているか見てみましょう。
それぞれの行が意味するところは次の通りです。
#left_col {
float: left; ※左寄せ
width: 200px; ※横幅を200px指定
height:100px; ※縦幅を100px指定
background-color:red; ※背景を赤指定
}
この値が反映されて、このように表示されているのです。

CSSとHTMLの基本構造はこのように連携していきます。
いろいろといじって試してみましょう。
■よく使うCSSタグ
・margin-left
→左側の余白を設定します。
・margin-right
→右側の余白を設定します。
上記のタグと合わせて、margin-left:auto;margin-right:auto;を設定することで中央寄せをすることができます。
・font-size
→文字のサイズを設定します。
・float
→div属性を横並びに配置する際に使用します。
・width
→横幅を指定します。
・height
→縦幅を指定します。
・background-image
→背景を画像で指定できます。
・color
→字の色を指定します。
・background-color
→背景色を指定します。
[adcode2]