フリーソフトでHTML5,CSS3,JavaScriptを書く
ここではHTML5,CSS3,JavaScriptで画面を作成するための環境を作っていきます。ホームページ作成用ソフトはピンきりで、とても高価なものからフリーソフトがありますが、今回は全てフリーソフトで作成を行います。フリーソフトの入手方法とインストール方法を紹介していきます。
■Microsoft expression web 4 日本語版のダウンロード
Microsoft expression web 4を入手します。このソフト、Microsoftが製造販売をしていた有料ソフトだったのですが、開発サポートを中止したタイミングから無料配布するようになりました。太っ腹ですね。
開発が終了しているため、HTML5とCSS3のスキーマ対応が中途半端で、一部の関数やコードの補助がされないですが、ソフト上の補助がないだけで、Web上で実際に動かす時にはちゃんとhtml5で動きますので安心してください。
それではダウンロードしていきます。
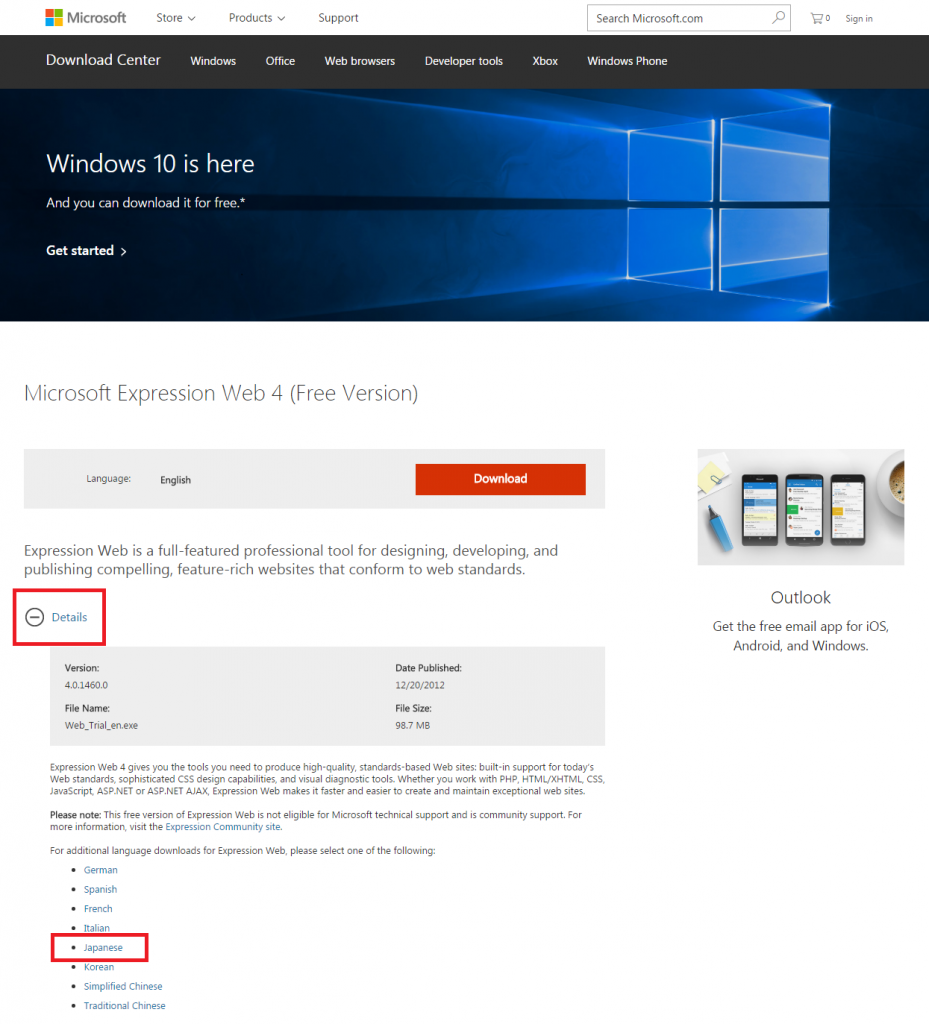
Microsoft expression web 4 日本語版を入手
リンクをクリックすると次の画面が出ます。中段のDetailsをクリックしJapaneseをクリックすると日本語インストーラーのダウンロードが開始されます。

ダウンロードされました。ダブルクリックでインストーラーを実行しましょう。

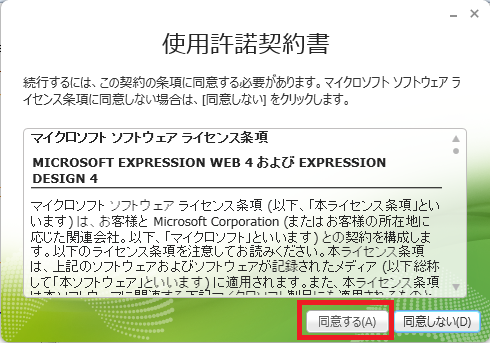
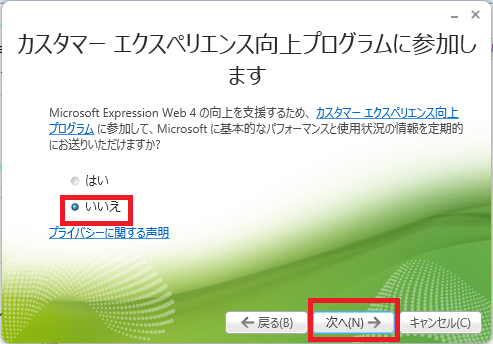
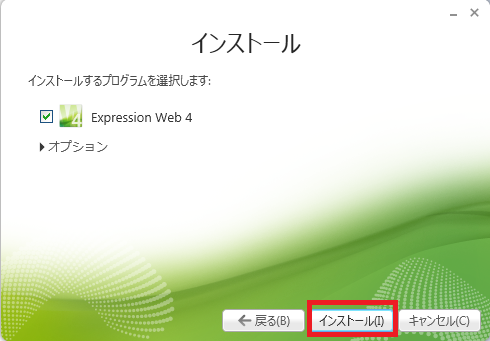
しばらく画面にしたがってインストールを行います。





インストールが完了しました。「Microsoft expression web 4」がスタートウィンドウ内に追加されていますので起動しましょう。
■Microsoft expression web 4 日本語版の初期設定
インストールされたMicrosoft expression web 4 日本語版の初期設定を行いましょう。
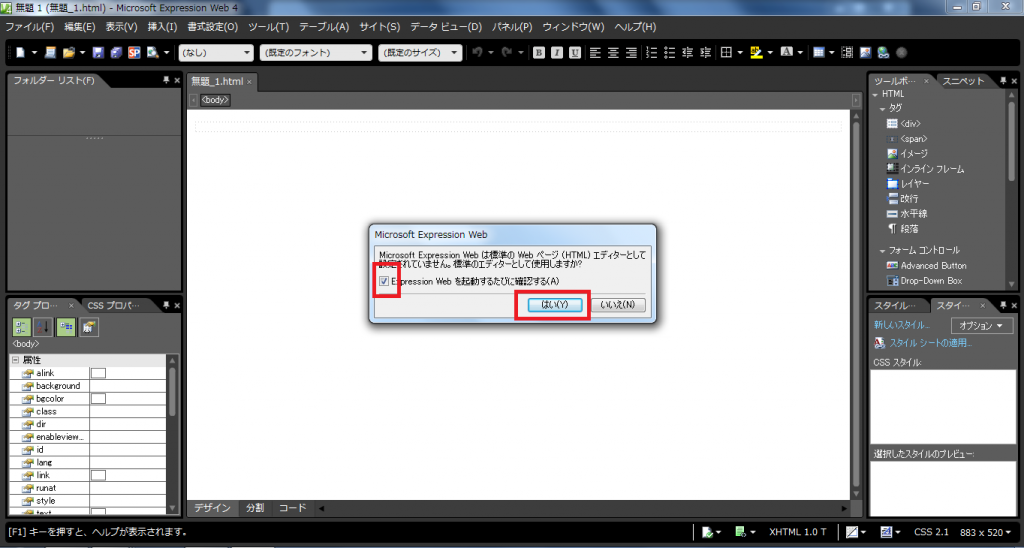
初回起動時に、標準のエディターとして使用しますか?と聞かれますので、好きなように設定しましょう。私は面倒なので、「Expression Webを起動するたびに確認する」はチェックを外しました。

次に、作成するファイルの設定を行います。画面右下に「CSS2.1」
がありますので、クリックしページ編集オプションを実行します。

★ページ編集オプションの設定★
作成タブの設定変更をします。
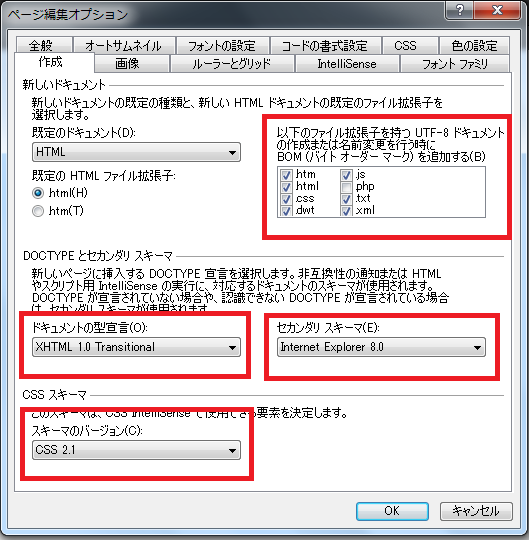
<設定前>

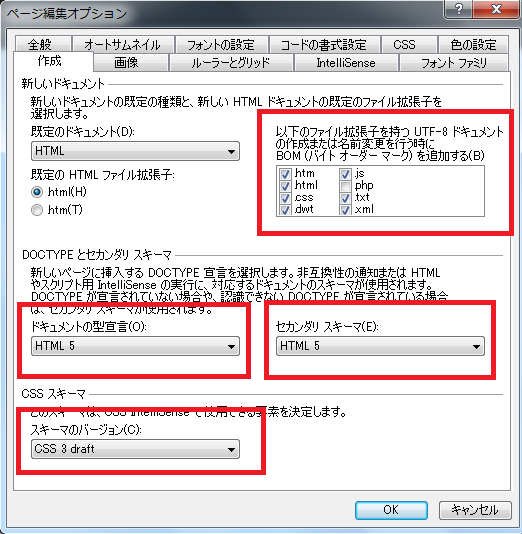
・BOMについて
BOM(バイトオーダーマーク)は、このソフトで作成するファイルデータの先頭に数Byteの符号を付与し、どのCodeで記述されたファイルかを識別するためにつけられものです。人間用ではなくコンピュータのための符号であり、目視で確認することはできないため基本手金は不要です。特に、PHPではBOMが付与されていることで、ファイルの検索が失敗したり、データの不整合が生じることがあるため、ココのチェックは外したほうが良いです。
※このブログでは、PHPの編集は別のソフトを使用するのであまり関係ないが、Expression Webを使用してPHPを記述する場合は注意する。
・DOCTYPEとセカンダリスキーマについて
HTML5を選択する。
・CSSスキーマについて
CSS3 draftを選択する。Expression Web開発終了の弊害で、draftがついているが、なんとかなりますので気にせず行きましょう。
<設定後>

閉じると、右下の値が「CSS2.1」から「CSS3 draft」に変わっています。

以上で初期設定が完了しました。その他の項目は必要に応じて自身で設定するといいでしょう。
■Microsoft expression web 4 日本語版の動作確認
expression web 4を起動したら、デフォルトで開かれる「無題1.html」は×で閉じましょう。

それでは、CSSファイルを持つHTMLファイルを作成しましょう。
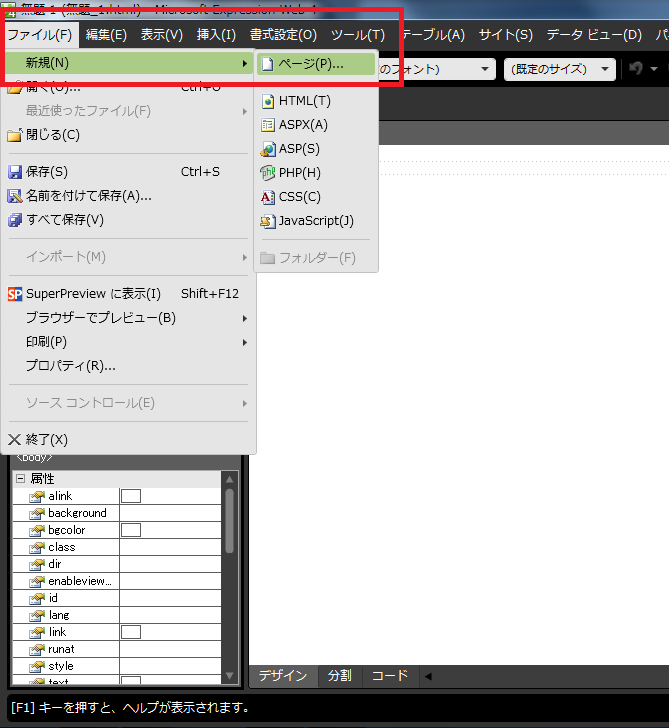
画面左上の「ファイル」→「新規」→「ページ」
の順で開いていきます。

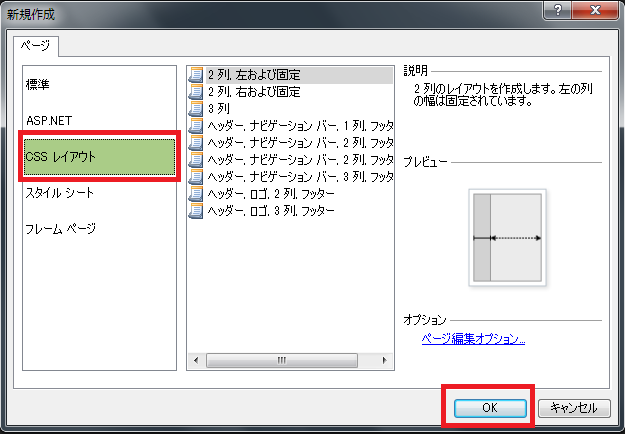
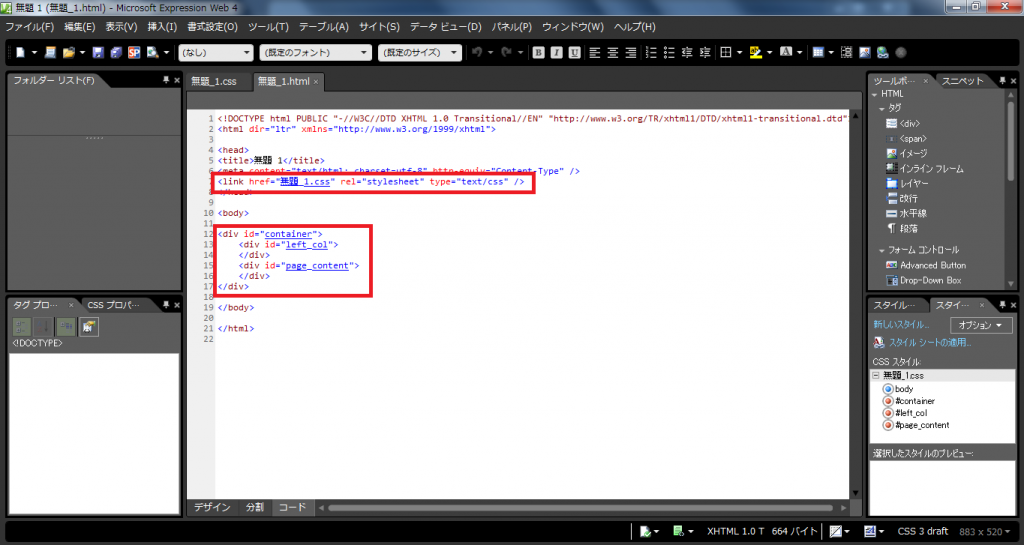
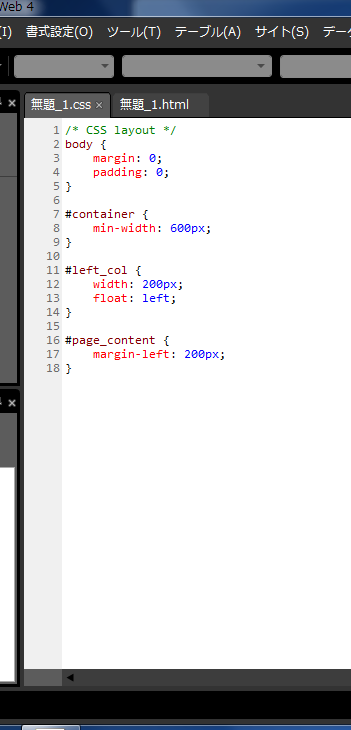
CSSレイアウトを選択します。好みのレイアウトを選択しOKを押すと、CSSファイルとHTMLファイルが自動生成されます。

赤枠で囲ったところがどのCSSファイルを読み込むかを指定した一文と、idタグによりCSSでの設定を指定された一文です。


次に、コードの表示方法の説明です。タブを切り替えることで、記述したコードがどのように反映されているかを見ることができます。

・デザイン
ソースコードがWebブラウザ上でどのように見えるかグラフィカルに配置します。ソースコードのニュアンスを確認するのに役立ちます。一部タグが反映されないため、Webブラウザと完全に同じ表示にはならない。
・分割
デザインとコードの画面が上下に半分ずつ表示される。
・コード
ソースコードを表示する。
★テスト表示★
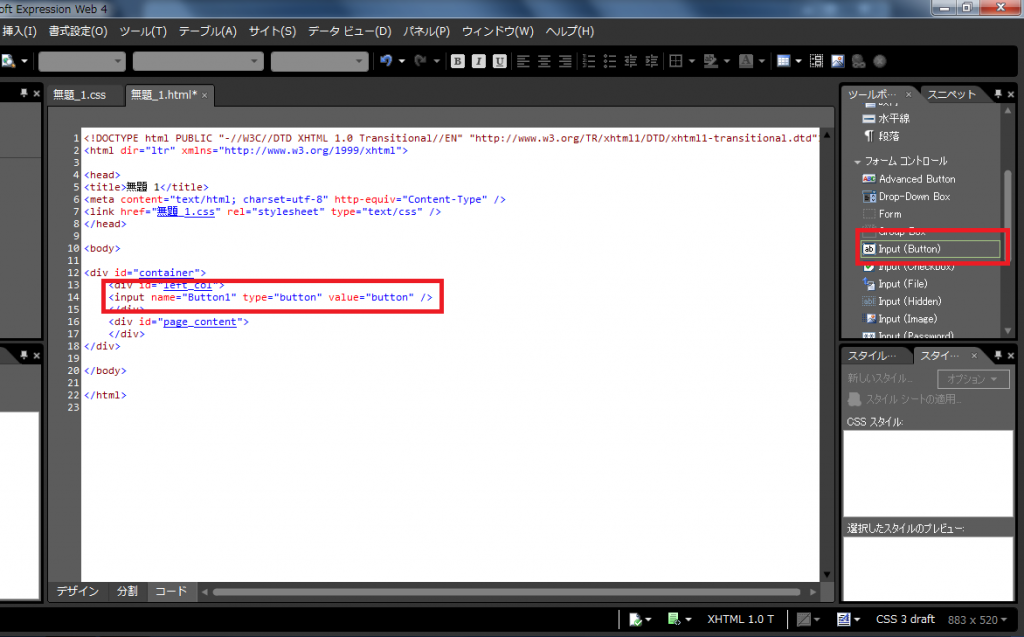
先ほど作成したファイルに、Expression Webを利用してbuttonを追加してみましょう。
画面右側のツールボックスから、Input(Button)をダブルクリックしましょう。

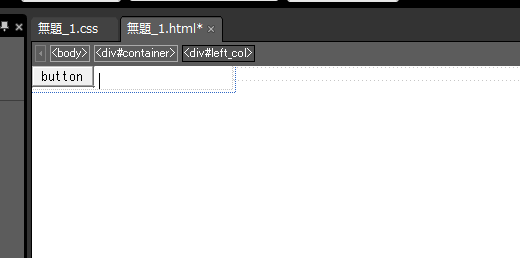
デザインで確認してみます。

buttonが表示されていますね。このように、簡単にデザインを記述していくことができます。
その他にも、タイピングしているタグの候補を表示したり、さまざまなアシストをしてくれます。若干古くなってきたソフトではありますが、無料と考えれば満足できます。
以上で、Microsoft expression web 4 日本語版のダウンロードから動作確認を終わります。
[adcode2]
■まとめ
一、Microsoft expression web 4日本語版を利用する
二、PHPファイルにBOMはつけない
三、Microsoft expression web 4は完全にHTML5とCSS3に対応できない
四、それでもMicrosoft expression web 4はすごい
【広告】
[adcode4]