Google Analytics(アナリティクス)とは
Google Analytics(アナリティクス)とはサイト訪問者がどこから来たのか、どんなユーザー層かなどを解析してくれる無料※のツールです。設定次第では、訪問したユーザーがサイトの目標(あるページに到達したか等)をどれだけ達したかなどもロギングできますので非常に便利です。
※有料版もあります。
Google Analytics導入に必要なものは
?GooGleアカウント
?サイト・アプリ
があれば可能で、非常に簡単です。このページでは、初めてGoogle Analyticsを利用する際の、登録手順と導入方法を画像で紹介していきます。
■Google Analytics登録方法
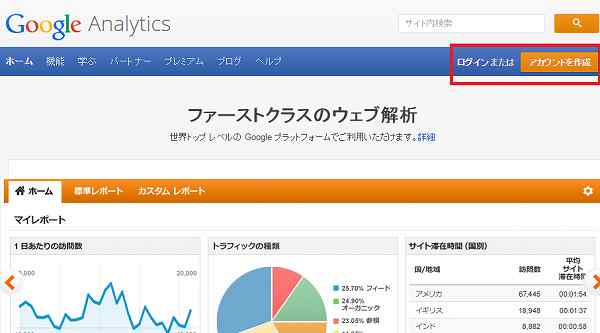
1.公式ページヘアクセスします。
2.右上のログインまたはアカウント作成をクリックします。

3.アカウント作成またはログインが終わると、次の画面が出ますので登録の流れを確認し、お申し込みをクリックします。

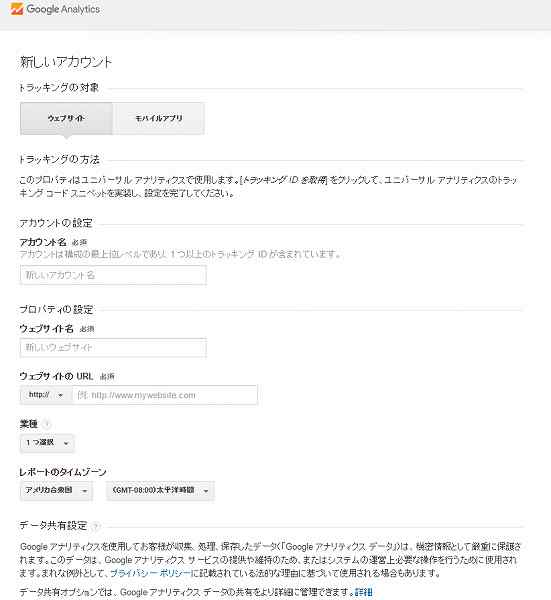
4.新しいアカウントの作成をします。ここで言うアカウントとは、Google Analytics内で使用するアカウントとなります。

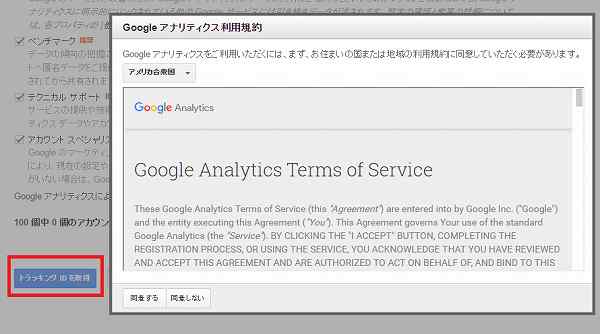
5.必要情報を入力したら、ページ下部の、トラッキングIDを取得をクリックしてください。すると、規約が出てきますので、日本の規約を確認し問題なければ同意してください。

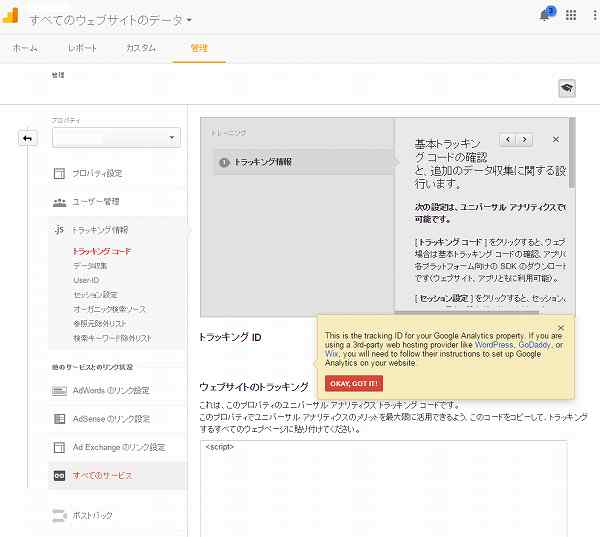
6.同意が完了すると、トラッキングコードが発行されます。ページ中央の、ウェブサイトのトラッキングに表示されるScriptコードが解析用のコードになります。これをコピーしてください。

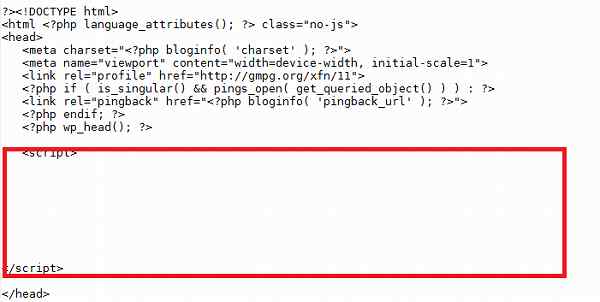
7.Scriptコードは<head></head>,<body></body>間であれば問題無いようですが、Wordpressを利用している場合は</head>の直前に挿入するのが一番簡単です。
具体的には、header.phpを編集します。

WordPressを利用していなくても、同様に「.html」ファイルの</head>直前に入れるといいでしょう。この時、すべての「.html」ファイルに変更をして下さい。
8.header.phpを開き、</head>の直前にscriptコードを挿入し保存します。

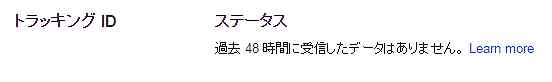
9.保存が終われば適用完了。またGoogle Analytics画面に戻り、中段のトラッキングIDを見てください。
ステータスが次のようになっていると思います。

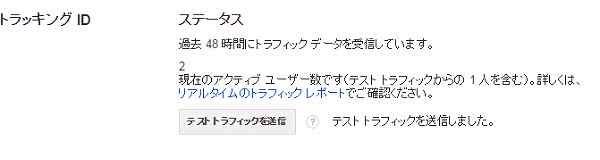
そこで、先ほど更新したサイトにアクセスしてみてください。すると、次のように画面が変わると思います。変化があれば完了です。

10.複数サイトで解析をしたい場合は、左側タブのプロパティから、「新しいプロパティを作成」から同様の手順で追加してください。

これで完了です。
【PR】
[adcode4]